Laravel 10.x karkasas. Validacija
Laravel karkase įprastai validacija yra aprašoma išsaugant duomenis ir juos atnaujinant, t. y. metoduose
Taigi, valdiklyje
Kiekviena validacijos taisyklė Laravel karkase turi savo klaidos aprašymą anglų kalba. Jūs galite pakeisti klaidų aprašymus į savo, nurodydami juos masyve:
Metode
Įprastai validacijos klaidos yra atvaizduojamos formų vaizduose. Yra du būdai, kaip galima atvaizduoti klaidas:

Arba galima atvaizduoti tik pirmąją lauko klaidą (naudojamas metodas
Dabar galime pakeisti
store() ir update(). Laravel karkasas validacijai naudoja savo aprašytą metodą validate().Taigi, valdiklyje
Admin/AuthorsController tiek metode store(), tiek medote update() įrašykite validacijos kodą:
public function store(Request $request)
{
$request->validate([
'first_name' => 'required|alpha', // laukas privalomas|galima įvesti tik raides
'middle_name' => 'nullable|alpha', // laukas gali būti tuščias|galima įvesti tik raides
'last_name' => 'required|alpha',
'gender' => 'required'
]);
...
}|.Kiekviena validacijos taisyklė Laravel karkase turi savo klaidos aprašymą anglų kalba. Jūs galite pakeisti klaidų aprašymus į savo, nurodydami juos masyve:
public function store(Request $request)
{
$request->validate([
'first_name' => 'required|alpha',
...
],[
'first_name.required' => 'Vardas yra privalomas laukas.',
'first_name.alpha' => 'Vardas gali būti sudarytas tik iš raidžių.'
]);
...
}| Taisyklė | Panaudojimo pavyzdys | Aprašymas |
|---|---|---|
| alpha | 'name' => 'alpha' | Lauko reikšmė turi būti tik raidės. |
| between:min,max | 'month' => 'between:1,12' | Lauko reikšmė turi būti nuo...iki |
| boolean | 'is_active' => 'boolean' | Galimos lauko reikšmės: true, false, 1, 0, "1" arba "0". |
| date | 'birthday' => 'date' | Lauko reikšmė turi būti tik datos formato. |
| 'email' => 'email' | Lauko reikšmė turi būti el. pašto adresas. | |
| image | 'avatar' => 'image' | Įvestas failas turi būti paveiksliukas: jpeg, png, bmp, gif, svg arba webp formato. |
| integer | 'age' => 'integer' | Lauko reikšmė turi būti sveikas skaičius. |
| ip | 'ip_address' => 'ip' | Lauko reikšmė turi būti IP adresas. |
| max:value | 'year' => 'max:2020' | Lauko reikšmė negali būti didesnė už nurodytą reiškmę. |
| min:value | 'age' => 'min:18' | Lauko reikšmė negali būti mažesnė už nurodytą reiškmę. |
| numeric | 'price' => 'numeric' | Lauko reikšmė turi būti skaičius. |
| required | 'phone' => 'required' | Į lauką privaloma įvesti kokią nors reikšmę. |
| size:value | 'credit_card_number' => 'size:16' | Lauko reikšmė turi būti konkretaus ilgio. |
| string | 'title' => 'string' | Lauko reikšmė turi būti bet kokių simbolių eilutė. |
Neprivalomų laukų validacija
Jeigu laukas nėra privalomas (lentelėje turi reikšmęNULL), tačiau norite laukui priskirti tam tikrą validaciją, tai jam turite nurodyti ir nullable validaciją:
public function store(Request $request)
{
$request->validate([
'middle_name' => 'nullable|alpha'
]);
...
}Unikalių laukų validacija
Duomenų bazėje turime naudotojų lentelę, kurioje laukasemail yra unikalus. Jo validacija store() metode:
public function store(Request $request)
{
$request->validate([
'email' => 'required|email|unique:users'
]);
...
}unique:users reiškia, kad sistema tikrins, ar elektroninis paštas yra unikalus lentelėje users.Metode
update() negalime rašyti tokios validacijos, nes kitaip validacija neleis atnaujinti esamo įrašo (sakys, kad toks el. paštas jau egzistuoja), todėl mes turim parašyti tokią validaciją, kuri nekreiptų dėmesio tik į redaguojamo įrašo el. paštą:
public function update(Request $request, $id)
{
$request->validate([
'email' => 'required|email|unique:users,email,'.$id
]);
...
}unique validacijai nurodome lentelės pavadinimą, lauko pavadinimą ir redaguojamo įrašo id.
Dviejų sutampančių laukų patikrinimas
Pavyzdžiui, naudotojų formoje turime du laukus: Password ir Confirm password. Tuomet vieną lauką pavadinampassword, o kitą - password_confirmation (svarbu, kad laukas turėtų galūnę {field}_confirmation). Tuomet validacijoje užtenka nurodyti:
public function store(Request $request)
{
$request->validate([
'password' => 'required|confirmed'
//laukui 'password_confirmation' jokių validacijų nurodyti nereikia
]);
...
}Klaidų atvaizdavimas
Klaidų atvaizdavimui naudojamas Laravel karkaso kintamasis$errors.Įprastai validacijos klaidos yra atvaizduojamos formų vaizduose. Yra du būdai, kaip galima atvaizduoti klaidas:
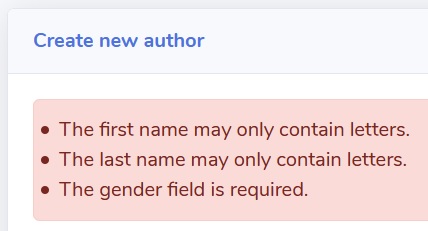
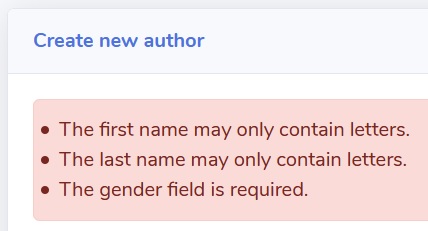
1) Klaidų atvaizdavimas bloke
Jei naudojate šį būdą, tai kurioje nors formos vaizdo vietoje (įprastai virš formos ar po ja) įterpiamas kodas, atvaizduojantis visas validacjos klaidas (naudojamas metodasall()):
@if ($errors->any())
<ul class="alert alert-danger">
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
@endif
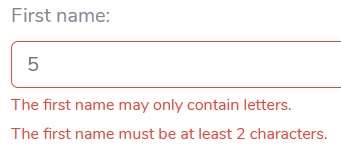
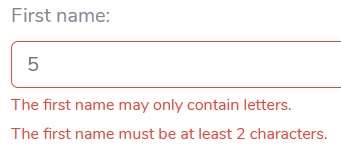
2) Klaidų atvaizdavimas prie formos laukų
Šiuo atveju po kiekvienu formos lauku galima atvaizduoti visas su tuo lauku susijusias klaidas (naudojamas metodasget()):
@foreach ($errors->get('first_name') as $message)
<div class="invalid-feedback">{{ $message }}</div>
@endforeach
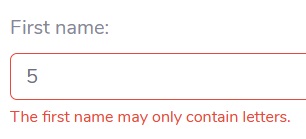
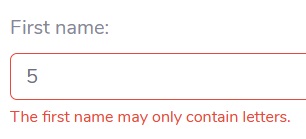
Arba galima atvaizduoti tik pirmąją lauko klaidą (naudojamas metodas
first()):
{!! $errors->first('first_name', '<div class="invalid-feedback">:message</div>') !!}
Dabar galime pakeisti
../library/resources/views/admin/authors/form.blade.php faile esančia formą į formą su validacija. Atkreipkite dėmesį, kad formoje atsirado kelios Bootstrap klasės, kurios skirtos gražesniam klaidų atvaizdavimui. Taip pat lauko klaidos nustatymui (turi laukas klaidą ar ne) panaudotas metodas has():
@if(isset($author))
{!! Form::model($author, ['url' => ['admin/authors', $author->id], 'method' => 'patch', 'class' => 'needs-validation']) !!}
@else
{!! Form::open(['url' => 'admin/authors', 'class' => 'needs-validation']) !!}
@endif
<div class="form-group">
{!! Form::label('first_name', 'First name: ', ['class' => 'col-sm-3']) !!}
<div class="col-sm-6">
{!! Form::text('first_name', null, ['class' => 'form-control'.($errors->has('first_name') ? ' is-invalid' : ''), 'required' => 'required']) !!}
{!! $errors->first('first_name', '<div class="invalid-feedback">:message</div>') !!}
</div>
</div>
<div class="form-group">
{!! Form::label('middle_name', 'Middle name: ', ['class' => 'col-sm-3']) !!}
<div class="col-sm-6">
{!! Form::text('middle_name', null, ['class' => 'form-control'.($errors->has('middle_name') ? ' is-invalid' : '')]) !!}
{!! $errors->first('middle_name', '<div class="invalid-feedback">:message</div>') !!}
</div>
</div>
<div class="form-group">
{!! Form::label('last_name', 'Last name: ', ['class' => 'col-sm-3']) !!}
<div class="col-sm-6">
{!! Form::text('last_name', null, ['class' => 'form-control'.($errors->has('last_name') ? ' is-invalid' : ''), 'required' => 'required']) !!}
{!! $errors->first('last_name', '<div class="invalid-feedback">:message</div>') !!}
</div>
</div>
<div class="form-group">
<div class="col-sm-6">
<div class="form-check form-check-inline">
{!! Form::radio('gender', '1', false, ['class' => 'form-check-input']) !!}
{!! Form::label('gender', 'Man', ['class' => 'form-check-label']) !!}
</div>
<div class="form-check form-check-inline">
{!! Form::radio('gender', '2', false, ['class' => 'form-check-input']) !!}
{!! Form::label('gender', 'Woman', ['class' => 'form-check-label']) !!}
</div>
{!! $errors->first('gender', '<div class="invalid-feedback" style="display: block;">:message</div>') !!}
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-3 col-sm-3">
{!! Form::submit('Create', ['class' => 'btn btn-primary form-control']) !!}
</div>
</div>
{!! Form::close() !!}