CSS stiliai
Kaip pajungti stilius?
Stilius galima pajungti dviem būdais:1. Rašyti tiesiogiai
<head> dalyje:
<head>
...
<style>
div {
width: 200px;
height: 100px;
border: 1px solid #ff0000;
}
</style>
</head>2. Pajungti CSS stilių failus
<head> dalyje:<head>
...
<link href="../css/style.css" rel="stylesheet">
</head>Kaip nurodyti stilius HTML elementams?
Stilius bet kuriam HTML elementui galima nurodyti trim būdais:1. Tiesiogiai per atributą
style:
<div style="width: 200px; height: 100px; border: 1px solid #FF0000;">Content</div>2. Per atributą
id. Tuomet HTML dokumente reikia rašyti:
<div id="content">Content</div>#content {
width: 200px;
height: 200px;
border: 1px solid #ff0000;
}content galite rašyti bet kokį pavadinimą, tačiau nerekomenduojama naudoti lietuviškas raides ir negalima dėti tarpų, nes tai bus interpretuojama kaip du (ar daugiau) stiliai.Šis būdas taip pat nerekomenduojamas, nes turi porą trūkumų:
- Atributas
idyra unikalus, todėl vieną ir tą patį stilių galima panaudoti tik vienam HTML elementui. - Atributas
idgali turėti tik vieną reikšmę.
class. Tuomet HTML dokumente reikia rašyti:
<div class="content">Content</div>.content {
width: 200px;
height: 200px;
border: 1px solid #ff0000;
}- Atributas
classnėra unikalus, todėl vieną ir tą patį stilių galima panaudoti keliems HTML elementams. - Atributas
classgali turėti daugiau nei vieną reikšmę.
<div class="content big red new">Content</div>mainNavmain-navmain_nav
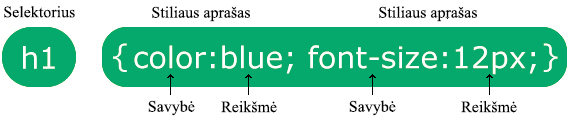
CSS sintaksė

Baziniai selektoriai
| Selektorius | Pavadinimas | Pavyzdys | Aprašymas |
|---|---|---|---|
| * | Universalus selektorius | |
Visiems HTML elementams bus pritaikytas Verdana šriftas. |
| div | Elemento selektorius | |
Visiems <div> elementams bus pritaikytas Verdana šriftas. |
| .item | Klasės selektorius | |
Visiems HTML elementams, kurių class="item", bus pritaikytas Verdana šriftas. |
| #item | id selektorius | |
HTML elementui, kurio id="item", bus pritaikytas Verdana šriftas. |
Kombinatoriai
CSS selektorių gali sudaryti daugiau nei vienas paprastas selektorius. Tarp paprastųjų selektorių galime įterpti taip vadinamą kombinatorių (angl. combinator).CSS kalboje yra keturi skirtingi kombinatoriai:
| Kombinatorius | Pavadinimas | Pavyzdys | Aprašymas |
|---|---|---|---|
| (tuščias tarpas) | Palikuonio selektorius | |
Išrinks visus <p> elementus, kurie yra <div> elemente. |
| > | Vaiko selektorius | |
Išrinks tuos <p> elementus, kurie yra <div> elemento vaikai. |
| + | Vieno greta esančio elemento selektorius | |
Išrinks vieną <p> elementą, kuris bus sekantis už <div> elemento. |
| ~ | Visų greta esančių elementų selektorius | |
Išrinks visus <p> elementus, kurie bus sekantys už <div> elemento. |
Pseudo klasės
Pseudo klases galima nurodyti įvairiems HTML elementams. Yra keletas pseudo klasių, tačiau dažniausiai naudojamos šios:| Pseudo klasė | Pavyzdys | Aprašymas |
|---|---|---|
| :link | |
Elementas, kuris yra dar neaplankyta nuoroda. |
| :visited | |
Elementas, kuris yra aplankyta nuoroda. |
| :hover | |
Elementas, ant kurio naudotojas yra užėjęs su pelės žymekliu. |
| :active | |
Elementas, ant kurio naudotojas yra paspaudęs su pelės mygtuku. |
| :focus | |
Elementas, ant kurio naudotojas yra sufokusavęs pelės žymeklį. |
| :first-child | |
Pirmas elementas tėviniame elemente. |
| :last-child | |
Paskutinis elementas tėviniame elemente. |
<ul>
<li><a href="https://lt.wikipedia.org/wiki/Vilnius">Vilnius</a></li>
<li><a href="https://lt.wikipedia.org/wiki/Kaunas">Kaunas</a></li>
<li><a href="https://lt.wikipedia.org/wiki/Klaip%C4%97da">Klaipėda</a></li>
<li><a href="https://lt.wikipedia.org/wiki/%C5%A0iauliai">Šiauliai</a></li>
</ul>Pseudo elementai
Pseudo elementus galima nurodyti įvairiems HTML elementams. Yra keletas pseudo elementų, tačiau dažniausiai naudojami šie:| Pseudo elementas | Pavyzdys | Aprašymas |
|---|---|---|
| ::first-letter | |
Suteikiamas nurodytas stilius pirmai elemento raidei. |
| ::first-line | |
Suteikiamas nurodytas stilius pirmai elemento eilutei. |
| ::before | |
Sukuriamas pseudo elementas prieš tikrąjį elementą. |
| ::after | |
Sukuriamas pseudo elementas už tikrojo elemento. |
| ::marker | |
Su šiuo pseudo elementu galima keisti sąrašų žymeklius. |
| ::selection | |
Suteikiamas nurodytas stilius pažymėtam tekstui. Su šiuo pseudo elementu galima naudoti tik šias savybes: color, background, cursor ir outline. |
Spalvos
Spalvas galima nurodyti keliais būdais, tačiau dažniausiai naudojami šie:| Nurodant konkretų spalvos pavadinimą. HTML kalba palaiko 140 kalbų pavadinimų. Visą sąrašą galima rasti čia. |
|
|
Nurodant šešioliktainį spalvos kodą. A-F reikšmes galima nurodyti tiek mažosiomis, tiek didžiosiomis raidėmis. |
|
Funkcijai rgb() nurodant RGB (Red-Green-Blue) reikšmę.Kiekvienos spalvos (raudonos, žalios ir mėlynos) intensyvumas nurodomas riekšme nuo 0 iki 255. |
|
Funkcijai rgba() nurodant RGBA (Red-Green-Blue-Alpha) reikšmę.Alpha reikšmė nusako elemento peršviečiamumą (skaidrumą). Galima reikšmė nuo 0.0 (visiškai skaidrus) iki 1.0 (visiškai nepermatomas). |
|
Funkcijai hsl() nurodant HSL (Hue-Saturation-Lightness) reikšmę.Hue reikšmė nusako atspalvį. Galima reikšmė nuo 0 iki 360. 0 yra raudona, 120 - žalia, 240 - mėlyna spalva. Saturation reikšmė nusako sodrumą. Nurodoma procentais. Lightness reikšmė nusako šviesumą. Nurodoma procentais. |
|
CSS matavimo vienetai
Ilgiui išreikšti CSS kalboje galima naudoti keletą matavimo vienetų, tokių kaipcm, mm, in, pt, pc. Tačiau dažniausiai naudojami px (pikseliai), nes 1px atitinka vieną ekrano pikselį.
h1 {font-size: 50px;}% ir em. em labai patogu naudoti šrifto dydžiui ir tarpams tarp eilučių nusakyti, pvz., įrašykite tokius stilius:
div {
font-size: 30px;
line-height: 0.5em;
}
span {
font-size: 0.5em;
}<div>The font-size of the div element is set to 30px. <span>The span element inside the div element has a font-size of 0.5em, which equals to 0.5x30 = 15px</span>.</div>div elemento šrifto dydį, pamatysite kaip automatiškai pasikeis ir span elemento šrifto dydis bei tarpai tarp eilučių.
Savybės margin ir padding
Savybėmargin naudojama nustatyti erdvę aplink elementą, jo išorėje.Savybė
padding naudojama nustatyti erdvę viduje elemento.Tiek
margin, tiek padding savybės gali būti nustatomos šiais būdais:
margin: 10px; /* bus nustatytos vienodos reikšmės iš viršaus, dešinės, apačios ir kairės pusių */
margin: 10px 5px; /* iš viršaus ir apačios bus po 10px, o iš dešinės ir kairės - po 5px */
margin: 10px 20px 30px; /* iš viršaus bus 10px, iš dešinės ir kairės - po 20px, o iš apačios - 30px */
margin: 10px 20px 30px 40px; /* iš viršaus bus 10px, iš dešinės - 20px, iš apačios - 30px, o iš kairės - 40px */Rėmelis border
Rėmeliui galima nustatyti jo storį, stilių ir spalvą atskirai su kiekviena atitinkama savybe:border-width: 1px;
border-style: solid;
border-color: red;border:
border: 1px solid red;Funkcija url()
CSS kalba turi keletą funkcijų. Paragrafe apie spalvas jau aptarėme dvi funkcijasrgb() ir rgba().Dar viena gana dažnai naudojama CSS funkcija yra
url(). Pavyzdžiui, ši funkcija gali būti panaudota nurodant fono paveiksliuką:
background-image: url("../images/bg.jpg");@font-face {
font-family: Terminus;
src: url(fonts/terminus.ttf);
}Specifiškumo skaičiavimas
Sukurkime 3 stilius:p {
background-color: red;
}
#blue {
background-color: blue;
}
.green {
background-color: green;
}<p>Labas pasauli</p>
<p id="blue" class="green">Labas pasauli</p>
<p class="green">Labas pasauli</p>| Selektorius | Specifiškumo vertė |
|---|---|
| * | 0 |
| p | 1 |
| .myclass | 10 |
| #myid | 100 |
| <p style="color: red;"> | 1000 |
| p .myclass | 11 |
| #navbar p | 101 |
!important taisyklė
Bet kokiam stiliui galima suteikti didžiausią prioritetą, nežiūrint į jo specifiškumo vertę. Tam yra naudojama!important taisyklė:
p {
background-color: red !important;
}