Laravel 10.x karkasas. Vaizdai
Vaizdai yra atsakingi už duomenų atvaizdavimą. Laravel karkaso Artisan komandų eilutės sąsaja neturi galimybės kurti vaizdų, todėl juos kursime rankiniu būdu.
Vaizdų kūrimui naudosime papildomą Laravel-html paketą, todėl turite jį įsidiegti:
Kataloge
Kataloge
Taip pat kataloge
Kataloge
Kataloge
Atlikus šiuos veiksmus jūsų

PASTABA. Vaizdų pavadinimai neturi jokios reikšmės, todėl galite kurti savo nuožiūra.
Toliau reiktų atsisiųsti nemokamus Bootstrap dizainus naudotojo sąsajai ir administravimo panelei.
Internete galima rasti įvairių resursų su nemokamais Bootstrap dizainais, štai keletas iš jų:
Start Bootstrap
BootstrapMade
Themefisher
ir kt.
PASTABA. BootstrapMade ir Themefisher reikalauja, kad naudojant jų nemokamus dizainus būtų palikta poraštė (angl. footer) su autorių teisėmis (angl. copyright).
Naudotojo sąsajai naudosime nemokamą Obaju dizainą, o administravimo panelei - nemokamą AdminLTE dizainą. Abu šie dizainai yra sukurti su Bootstrap 4.x karkasu.
Atsisiųskite šiuos dizainus ir išsiarchyvuokite.
Nukopijuokite į atitinkamus katalogus šiuos Obaju dizaino failus:
Failą
Failą
Taip pat visus kataloge
Nukopijuokite į atitinkamus katalogus šiuos AdminLTE dizaino failus:
Failą
Failą
Taip pat kataloge
Dabar galima sukurti pagrindinius vaizdus naudotojo ir administratoriaus sąsajoms.
Atsidarykite failą
Maršrutai yra aprašomi
Dabar galite pasileisti projektą ir pažiūrėti kas gavosi. Pabandykite prisiregistruoti ir prisijungti. Tada naršyklės adreso lauke surinkite nuorodą http://localhost:8000/admin, pastebėsit, kad šis puslapis turi kitą dizainą, kuris skiriasi nuo naudotojo sąsajos.
Administratoriaus autentifikacija dar neveikia, bet sekančiose pamokose ją pasidarysime.
Daugiau apie vaizdus skaitykite oficialioje Laravel 10.x dokumentacijoje, skiltyje Views.
Vaizdų kūrimui naudosime papildomą Laravel-html paketą, todėl turite jį įsidiegti:
composer require spatie/laravel-htmlresources/views katalogą. Matysite, kad jame yra api, auth, layouts, profile, teams katalogai ir keletas *.blade.php failų.Kataloge
auth rasite visus vaizdus, kurie susiję su naudotojų autorizacija.Kataloge
layouts rasite failą app.blade.php - tai yra pagrindinis prisijungusio naudotojo vaizdas, kuris yra kaip tėvas kitiems vaizdams.Taip pat kataloge
resources/views yra šie failai:dashboard.blade.php- tai pagrindinio puslapio vaizdas, matomas prisijungusiam naudotojui. Jis naudojalayouts/app.blade.phpvaizdą kaip tėvą.welcome.blade.php,terms.blade.php,policy.blade.php- šie vaizdai nebus reikalingi, todėl juos galite ištrinti.
resources/views sukurkite tris katalogus: admin, user ir pages.Kataloge
layouts sukurkite failą admin.blade.php - tai bus pagrindinis administravimo panelės vaizdas.Kataloge
admin sukurkite failą dashboard.blade.php ir įrašykite jame tokį kodą:
{{-- @extends direktyvai nurodom, kokį vaizdą paveldės šis vaizdas --}}
@extends('layouts.admin')
{{-- sukuriam sekciją pavadinimu title, kurios reikšmė yra Dashboard --}}
{{-- šią sekciją galite iškviesti layouts/admin.blade.php vaizde su direktyva @yield('title') --}}
@section('title', 'Dashboard')
{{-- sukuriam sekciją pavadinimu content, kurios reikšmė gali būti kodas iš kelių eilučių, todėl ši sekcija turi pabaigą @endsection --}}
{{-- šią sekciją galite iškviesti layouts/admin.blade.php vaizde su direktyva @yield('content') --}}
@section('content')
This is admin panel.
@endsection
pages sukurkite failą home.blade.php su turiniu:
@extends('layouts.app')
@section('title', 'Home')
@section('content')
This is Home page.
@endsectionpages sukurkite failą about.blade.php su turiniu:
@extends('layouts.app')
@section('title', 'About us')
@section('content')
This is About us page.
@endsectionpages galite susikurti kitus vaizdus.Atlikus šiuos veiksmus jūsų
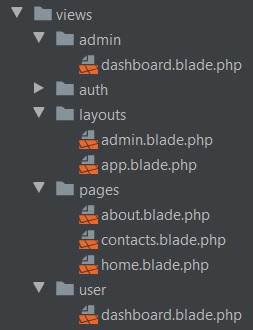
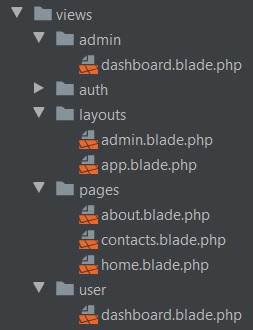
views katalogas turėtų atrodyti taip:
PASTABA. Vaizdų pavadinimai neturi jokios reikšmės, todėl galite kurti savo nuožiūra.
Toliau reiktų atsisiųsti nemokamus Bootstrap dizainus naudotojo sąsajai ir administravimo panelei.
Internete galima rasti įvairių resursų su nemokamais Bootstrap dizainais, štai keletas iš jų:
Start Bootstrap
BootstrapMade
Themefisher
ir kt.
PASTABA. BootstrapMade ir Themefisher reikalauja, kad naudojant jų nemokamus dizainus būtų palikta poraštė (angl. footer) su autorių teisėmis (angl. copyright).
Naudotojo sąsajai naudosime nemokamą Obaju dizainą, o administravimo panelei - nemokamą AdminLTE dizainą. Abu šie dizainai yra sukurti su Bootstrap 4.x karkasu.
Atsisiųskite šiuos dizainus ir išsiarchyvuokite.
Nukopijuokite į atitinkamus katalogus šiuos Obaju dizaino failus:
Failą
..\distribution\css\style.default.css - į katalogą ..\library\public\css\Failą
..\distribution\js\front.js - į katalogą ..\library\public\js\Taip pat visus kataloge
..\distribution\img\ esančius paveiksliukus - į katalogą ..\library\public\img\Nukopijuokite į atitinkamus katalogus šiuos AdminLTE dizaino failus:
Failą
..\AdminLTE-master\dist\css\adminlte.min.css - į katalogą ..\library\public\cssFailą
..\AdminLTE-master\dist\js\adminlte.min.js - į katalogą ..\library\public\jsTaip pat kataloge
..\AdminLTE-master\dist\img\ esantį paveiksliuką - į katalogą ..\library\public\img\Dabar galima sukurti pagrindinius vaizdus naudotojo ir administratoriaus sąsajoms.
Atsidarykite failą
layouts/app.blade.php ir įrašykite jame tokį kodą:
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="library, books, writers">
<meta name="description" content="In this library you can find many new and old books.">
<meta name="author" content="">
<title>{{ config('app.name', 'Library') }}</title>
<!-- Favicon -->
<link href="" rel="shortcut icon">
<!-- Bootstrap -->
<link href="{{ asset('bower_components/bootstrap/dist/css/bootstrap.min.css') }}" rel="stylesheet">
<!-- Font Awesome -->
<link href="{{ asset('bower_components/fontawesome/css/all.min.css') }}" rel="stylesheet">
<!-- Custom CSS -->
<link href="{{ asset('css/style.css') }}" rel="stylesheet">
</head>
<body class="body-wrapper">
<section>
<div class="container">
<div class="row">
<div class="col-md-12">
<nav class="navbar navbar-expand-lg navbar-light navigation">
<a class="navbar-brand" href="{{ url('/') }}">
{{ config('app.name', 'Library') }}
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ml-auto main-nav ">
<li class="nav-item active">
<a class="nav-link" href="{{ url('/') }}"><i class="fas fa-home"></i></a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ url('/about') }}">About us</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ url('/contacts') }}">Contacts</a>
</li>
</ul>
<ul class="navbar-nav ml-auto mt-10">
@guest
<li class="nav-item">
<a class="nav-link login-button" href="{{ route('login') }}">{{ __('Login') }}</a>
</li>
@if (Route::has('register'))
<li class="nav-item">
<a class="nav-link login-button" href="{{ route('register') }}">{{ __('Register') }}</a>
</li>
@endif
@else
<li class="nav-item dropdown">
<a id="navbarDropdown" class="nav-link dropdown-toggle" href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" v-pre>
{{ Auth::user()->name }} <span class="caret"></span>
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="{{ route('logout') }}"
onclick="event.preventDefault();
document.getElementById('logout-form').submit();">
{{ __('Logout') }}
</a>
<form id="logout-form" action="{{ route('logout') }}" method="POST" style="display: none;">
@csrf
</form>
</div>
</li>
@endguest
</ul>
</div>
</nav>
</div>
</div>
</div>
</section>
<section class="page-title">
<div class="container">
<div class="row">
<div class="col-md-8 offset-md-2 text-center">
<h1>@yield('title')</h1>
</div>
</div>
</div>
</section>
<section class="section">
<div class="container">
<div class="row">
<div class="col-lg-12">
@yield('content')
</div>
</div>
</div>
</section>
<footer class="footer-bottom">
<!-- Container Start -->
<div class="container">
<div class="row">
<div class="col-md-12">
<!-- Copyright -->
<div class="copyright">
<p>Copyright © <script>
var CurrentYear = new Date().getFullYear()
document.write(CurrentYear)
</script>. All Rights Reserved, theme by <a class="text-primary" href="https://themefisher.com" target="_blank">themefisher.com</a></p>
</div>
</div>
</div>
</div>
<!-- Container End -->
<!-- To Top -->
<div class="top-to">
<a id="top" class="" href="#"><i class="fa fa-angle-up"></i></a>
</div>
</footer>
<!-- JavaScripts -->
<script src="{{ asset('bower_components/jquery/dist/jquery.min.js') }}"></script>
<script src="{{ asset('bower_components/bootstrap/dist/js/bootstrap.bundle.js') }}"></script>
<script src="{{ asset('bower_components/fontawesome/js/all.min.js') }}"></script>
<script src="{{ asset('js/script.js') }}"></script>
</body>
</html>
layouts/admin.blade.php ir įrašykite jame tokį kodą:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Library Admin Panel</title>
<link href="{{ asset('bower_components/bootstrap/dist/css/bootstrap.min.css') }}" rel="stylesheet">
<!-- Font Awesome -->
<link href="{{ asset('bower_components/fontawesome/css/all.min.css') }}" rel="stylesheet">
<!-- Custom CSS -->
<link href="{{ asset('css/adminlte.min.css') }}" rel="stylesheet">
</head>
<body class="hold-transition sidebar-mini">
<!-- Site wrapper -->
<div class="wrapper">
<!-- Navbar -->
<nav class="main-header navbar navbar-expand navbar-white navbar-light">
<!-- Left navbar links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" data-widget="pushmenu" href="#" role="button"><i class="fas fa-bars"></i></a>
</li>
</ul>
</nav>
<!-- /.navbar -->
<!-- Main Sidebar Container -->
<aside class="main-sidebar sidebar-dark-primary elevation-4">
<!-- Brand Logo -->
<a href="{{ url('/admin') }}" class="brand-link">
<img src="/img/AdminLTELogo.png" alt="AdminLTE Logo" class="brand-image img-circle elevation-3" style="opacity: .8">
<span class="brand-text font-weight-light">AdminLTE 3</span>
</a>
<!-- Sidebar -->
<div class="sidebar">
<!-- Sidebar user (optional) -->
<div class="user-panel mt-3 pb-3 mb-3 d-flex">
<div class="image">
<img src="/img/avatar2.png" class="img-circle elevation-2" alt="User Image">
</div>
<div class="info">
<a href="#" class="d-block">
@auth
{{ Auth::user()->name }}
@else
Anonymous
@endauth
</a>
</div>
</div>
<!-- Sidebar Menu -->
<nav class="mt-2">
<ul class="nav nav-pills nav-sidebar flex-column" data-widget="treeview" role="menu" data-accordion="false">
<!-- Add icons to the links using the .nav-icon class
with font-awesome or any other icon font library -->
<li class="nav-item">
<a href="{{ url('/admin') }}" class="nav-link">
<i class="nav-icon fas fa-tachometer-alt"></i>
<p>Dashboard</p>
</a>
</li>
<li class="nav-item">
<a href="{{ url('/admin/books') }}" class="nav-link">
<i class="nav-icon fas fa-book"></i>
<p>Books</p>
</a>
</li>
<li class="nav-item">
<a href="{{ url('/admin/authors') }}" class="nav-link">
<i class="nav-icon fas fa-user-edit"></i>
<p>Authors</p>
</a>
</li>
<li class="nav-item">
<a href="{{ url('/admin/publishers') }}" class="nav-link">
<i class="nav-icon fas fa-landmark"></i>
<p>Publishers</p>
</a>
</li>
<li class="nav-item">
<a href="{{ url('/admin/genres') }}" class="nav-link">
<i class="nav-icon fas fa-swatchbook"></i>
<p>Genres</p>
</a>
</li>
</ul>
</nav>
<!-- /.sidebar-menu -->
</div>
<!-- /.sidebar -->
</aside>
<!-- Content Wrapper. Contains page content -->
<div class="content-wrapper">
<!-- Content Header (Page header) -->
<section class="content-header">
<div class="container-fluid">
<div class="row mb-2">
<div class="col-sm-6">
<h1>@yield('title')</h1>
</div>
<div class="col-sm-6">
<ol class="breadcrumb float-sm-right">
<li class="breadcrumb-item"><a href="#">Home</a></li>
<li class="breadcrumb-item active">Blank Page</li>
</ol>
</div>
</div>
</div><!-- /.container-fluid -->
</section>
<!-- Main content -->
<section class="content">
<div class="container-fluid">
<div class="row">
<div class="col-12">
@yield('content')
</div>
</div>
</div>
</section>
<!-- /.content -->
</div>
<!-- /.content-wrapper -->
<footer class="main-footer">
<div class="float-right d-none d-sm-block">
<b>Version</b> 3.1.0
</div>
<strong>Copyright © 2014-2021 <a href="https://adminlte.io">AdminLTE.io</a>.</strong> All rights reserved.
</footer>
<!-- Control Sidebar -->
<aside class="control-sidebar control-sidebar-dark">
<!-- Control sidebar content goes here -->
</aside>
<!-- /.control-sidebar -->
</div>
<!-- ./wrapper -->
<!-- JavaScripts -->
<script src="{{ asset('bower_components/jquery/dist/jquery.min.js') }}"></script>
<script src="{{ asset('bower_components/bootstrap/dist/js/bootstrap.bundle.js') }}"></script>
<script src="{{ asset('bower_components/fontawesome/js/all.min.js') }}"></script>
<script src="{{ asset('js/adminlte.min.js') }}"></script>
</body>
</html>
Maršrutai yra aprašomi
routes/web.php faile. Atsidarykite šį failą ir vietoj šio kodo:
Route::get('/', function () {
return view('welcome');
});Route::view('/', 'pages.home'); //naršyklės lange įvedus svetainės adresą bus matomas vaizdas home, esantis kataloge pages
Route::view('/home', 'pages.home'); //naršyklės lange įvedus svetainės adresą + '/home' (pvz., http://localhost:8000/home) bus matomas vaizdas home
Route::view('/about', 'pages.about'); //naršyklės lange įvedus svetainės adresą + '/about' bus matomas vaizdas about
Route::view('/contacts', 'pages.contacts');
Route::view('/admin', 'admin.dashboard'); //naršyklės lange įvedus svetainės adresą + '/admin' bus matomas vaizdas dashboardview() perduodant vaizdo adresą, katalogų pavadinimai yra atskiriami ne / simboliu, o ., taip pat failui nereikia nurodyti galūnės .blade.php, t. y. vietoj admin/books/create.blade.php reikia nurodyti admin.books.create.Dabar galite pasileisti projektą ir pažiūrėti kas gavosi. Pabandykite prisiregistruoti ir prisijungti. Tada naršyklės adreso lauke surinkite nuorodą http://localhost:8000/admin, pastebėsit, kad šis puslapis turi kitą dizainą, kuris skiriasi nuo naudotojo sąsajos.
Administratoriaus autentifikacija dar neveikia, bet sekančiose pamokose ją pasidarysime.
Daugiau apie vaizdus skaitykite oficialioje Laravel 10.x dokumentacijoje, skiltyje Views.
