HTML kalba
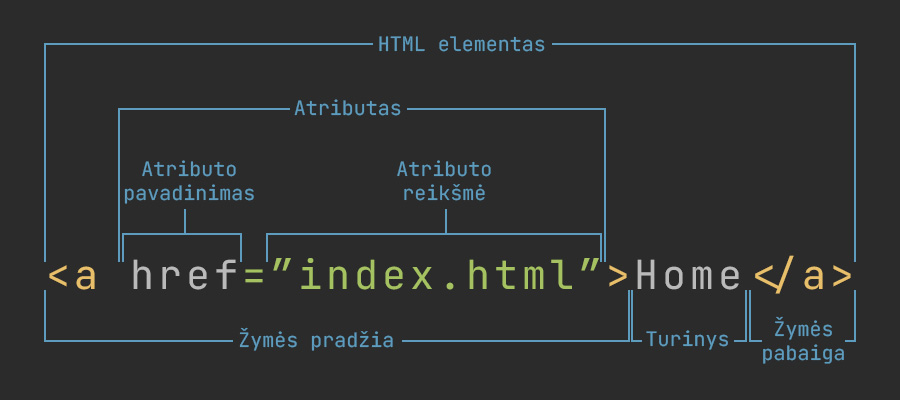
HTML elemento struktūra

HTML žymė (angl. tag) gali būti uždaryta (pvz.,
<p>...</p>, <div>...</div>) arba neuždaryta (pvz., <br>, <img>).HTML žymės turi daug įvairių atributų, jie gali būti skirtingi įvairioms žymėms, tačiau yra keletas atributų, kuriuos gali turėti visos HTML žymės - tai globalūs atributai. Dažniausiai naudojami globalūs atributai yra
id, class ir style.Atributų reikšmės gali būti užrašomos tarp dvigubų arba viengubų kabučių:
<div id="item" class="item">Item</div>
<div id='item' class='item'>Item</div>Standartinis HTML5 dokumentas
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="author" content="">
<title>Page Title</title>
</head>
<body>
The content of the document......
</body>
</html>| HTML5 | |
| HTML4 Strict | |
| HTML4 Transitional | |
| HTML4 Frameset | |
<html>, <head>, <title>, <body> elementą.<meta> žymių yra įvairių, pavyzdyje išvardintos tik dažniausiai pasitaikančios. Meta žymė viewport pateikia naršyklei instrukcijas, kaip valdyti puslapio matmenis ir mastelį:Pavyzdys be viewport meta žymės
Pavyzdys su viewport meta žyme
Naudotojas naršyklėje mato tik tai, kas yra
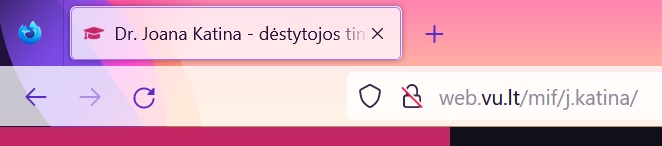
<title> ir <body> žymėse. Taip pat <head> dalyje galima nurodyti svetainės piktogramą, kuri bus matoma naršyklėje prie puslapio pavadinimo:
<link rel="icon" type="image/x-icon" href="../images/favicon.ico">
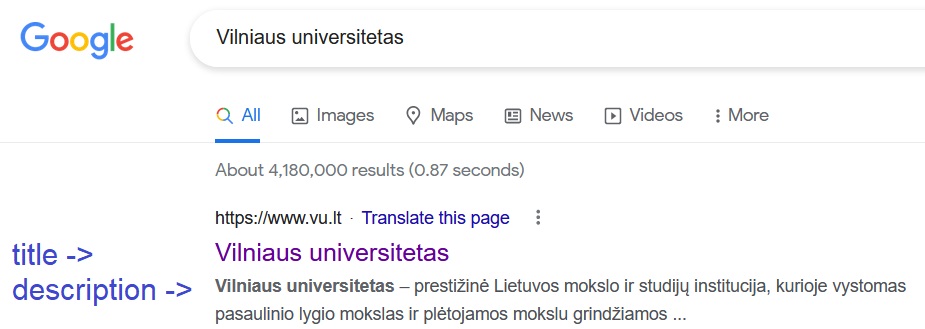
Geram SEO kiekviename puslapyje turi būti nurodytas pavadinimas (
<title> žymė), aprašymas (meta žymė description) ir antraštė (<h1> žymė). Antraščių <h2>, <h3>, <h4>, <h5>, <h6> viename puslapyje gali būti daug, tačiau antraštė <h1> turi būti tik viena. <title> žymė ir meta žymė description yra matomos paieškos sistemose. Aprašyme yra atvaizduojami pirmi 150 simbolių:
CSS ir JS failų pajungimas
CSS stilių failai pajungiami<head> dalyje:<head>
...
<link href="../css/style.css" rel="stylesheet">
</head><head> dalyje, tačiau greitesniam puslapio užkrovimui rekomenduojama juos pajungti <body> dalies gale:
<body>
...
<script src="../js/custom.js"></script>
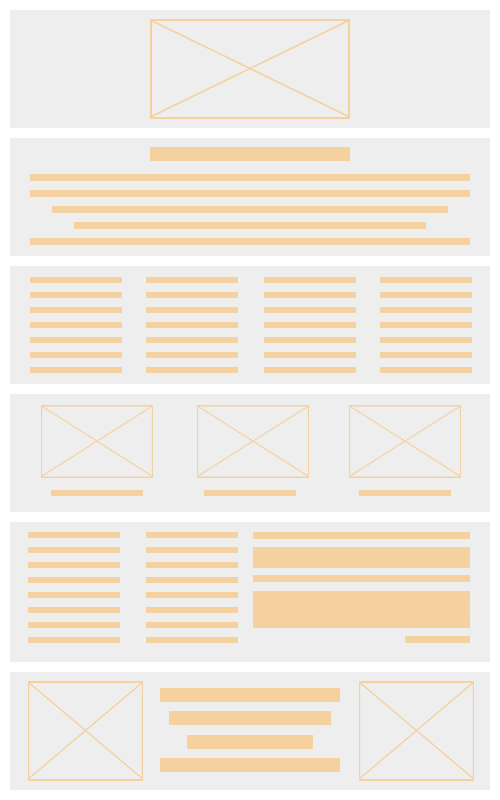
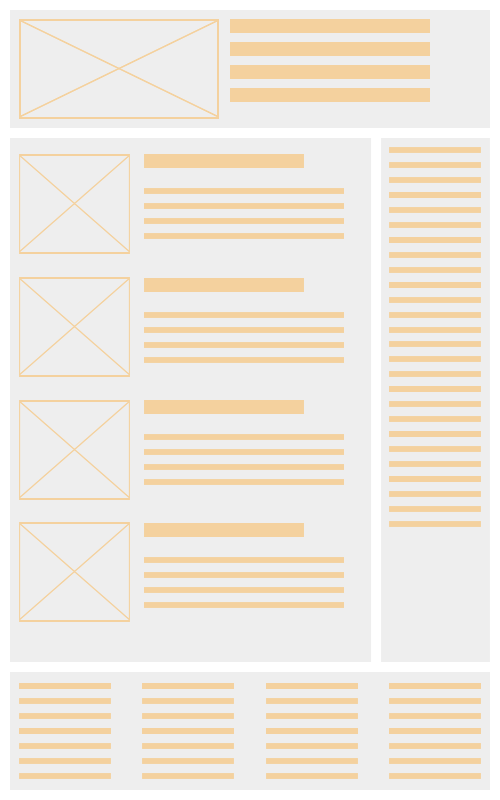
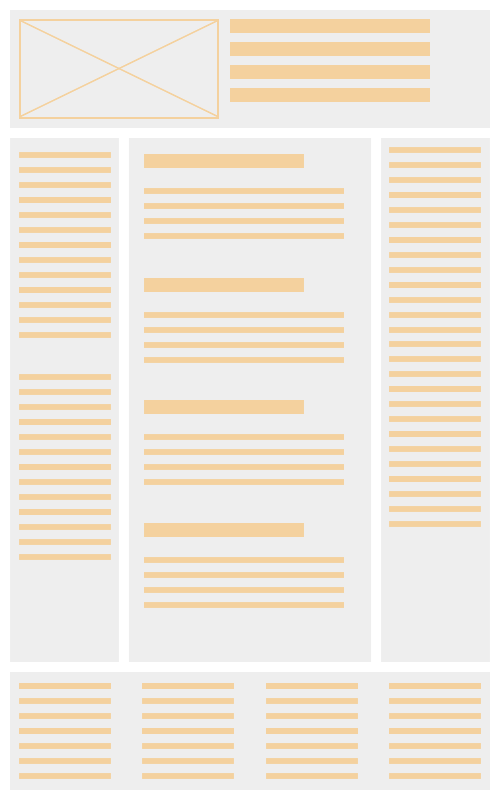
</body>Internetinių puslapių maketai
| Vieno stulpelio puslapis | Dviejų stulpelių puslapis | Trijų stulpelių puslapis |
|---|---|---|
 |
 |
 |
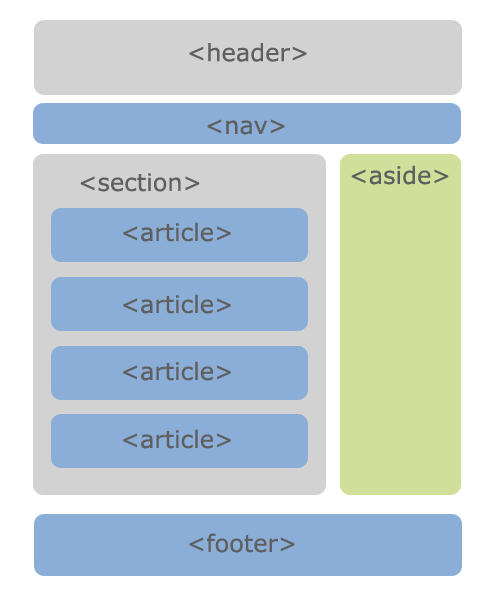
Semantinė puslapio struktūra
Semantinei puslapio struktūrai aprašyti dažniausiai naudojamos<header>, <main>, <nav>, <section>, <article>, <aside> ir <footer> žymės: