Bootstrap CSS karkasas
Nuoroda į Bootstrap oficialią dokumentaciją.
Diegimas
Norėdami naudoti Bootstrap karkasą savo dizainui, <head> elemente turėtumėte įdėti Bootstrap CSS stilių failą, o <body> elemento pabaigoje - Bootstrap JavaScript failą:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Puslapio pavadinimas</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
</head>
<body>
Puslapio turinys ...
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>Kontaineris
Iš pradžių kurdami svetainę turėtumėte nuspręsti ar ji užims fiksuotą plotį, ar bus viso pločio. Priklausomai nuo pasirinkimo visą turinį reiktų įdėti į <div> elementą su atitinkama klase:
| Dizainas | Fiksuoto pločio | Viso pločio |
|---|---|---|
| Klasė | .container |
.container-fluid |
| Pavyzdys |  |
 |
Tarkim, norime sukurti fiksuoto dydžio dizainą, tuomet HTML dokumente nurodome:
<body>
<div class="container">Puslapio turinys ...</div>
</body>Tinklelis
Bootstrap tinklelio sistema naudoja eilutes ir stulpelius turinio dėstymui. Taigi, toliau konteineryje esantis turinys yra skaidomas į eilutes, panaudojant .row klasę:
<body>
<div class="container">
<div class="row">Pirma sekcija</div>
<div class="row">Antra sekcija</div>
<div class="row">Trečia sekcija</div>
</div>
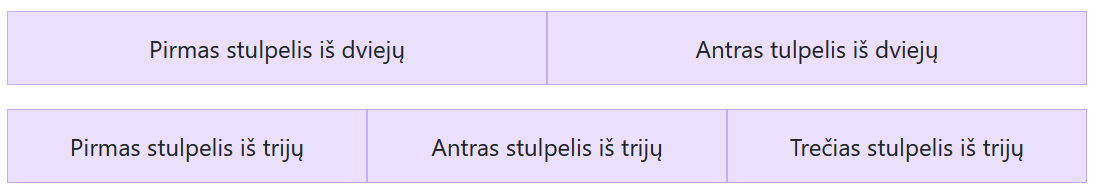
</body>Galiausiai turinys išdėstomas stulpeliuose, panaudojant .col klasę:
<body>
<div class="container text-center">
<div class="row">
<div class="col">
Pirmas stulpelis iš dviejų
</div>
<div class="col">
Antras tulpelis iš dviejų
</div>
</div>
<div class="row">
<div class="col">
Pirmas stulpelis iš trijų
</div>
<div class="col">
Antras stulpelis iš trijų
</div>
<div class="col">
Trečias stulpelis iš trijų
</div>
</div>
</div>
</body>
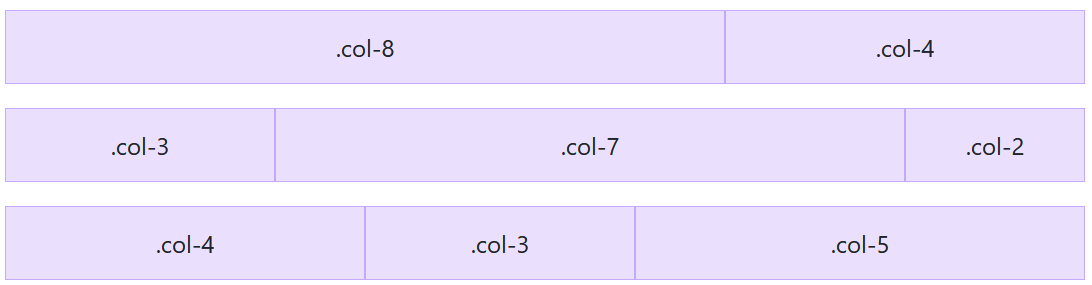
Naudojant .col klasę, turinys automatiškai vienodai paskirstomas tarp visų stulpelių. Tai ne visada patogu ir priimtina, todėl mes galime keisti stulpelių plotį. Tokiu atveju skaitosi, kad viena eilutė gali turėti ne daugiau 12 celių ir stulpeliai turėtų būti išdėstomi tų celių ribose. Taigi, vienoje eilutėje esančių celių, kurias užims nurodytas stulpelis, suma neturėtų viršyti 12, kitu atveju turinys, kuris netilps, bus perkeltas į naują eilutę.
<body>
<div class="container text-center">
<div class="row">
<div class="col-8">.col-8</div>
<div class="col-4">.col-4</div>
</div>
<!-- 8+4=12 -->
<div class="row">
<div class="col-3">.col-3</div>
<div class="col-7">.col-7</div>
<div class="col-2">.col-2</div>
</div>
<!-- 3+7+2=12 -->
<div class="row">
<div class="col-4">.col-4</div>
<div class="col-3">.col-3</div>
<div class="col-5">.col-5</div>
</div>
<!-- 4+3+5=12 -->
</div>
</body>
Tačiau čia yra dar vienas niuansas - gali būti, kad jūs norėsite išdėlioti turinį stulpeliuose priklausomai nuo to, ant kokio įrenginio jis bus paleistas. Bootstrap karkase yra numatyti šeši ekranų dydžiai:
- Extra small (xs) - labai mažas (vertikalus telefono ekranas)
- Small (sm) - mažas (horizontalus telefono ekranas)
- Medium (md) - vidutinis (planšetiniai kompiuteriai)
- Large (lg) - didelis (monitoriai)
- Extra large (xl) - labai didelis (dideli monitoriai)
- Extra extra large (xxl) - labai labai didelis (dideli monitoriai)
Kiekvienas iš šių dydžių turi klasėje .col atitinkamą priešdėlį:
| xs | sm | md | lg | xl | xxl | |
|---|---|---|---|---|---|---|
| Ekrano dydis | iki 575 px | 576-767 px | 768-991 px | 992-1199 px | 1200-1399 px | nuo 1400 px |
| Konteinerio dydis | - | 540 px | 720 px | 960 px | 1140 px | 1320 px |
| Klasės prefiksas | .col- |
.col-sm- |
.col-md- |
.col-lg- |
.col-xl- |
.col-xxl- |
